HIDDY HO! I AM SO GLAD I HAVE NOT LOST YOU GUYS! LOTS OF FOLKS WHO DON'T HAVE AS MUCH TIME AS I HAVE TO PLAY AROUND WITH THIS SITE ARE WONDERING HOW TO GET THEIR OWN BACKGROUNDS ON THIER PAGES.. SO I MADE UP A BLOG FOR YOU. WELL THIS IS THE WAY I DO IT NOW.. IN THE FUTURE I MIGHT HAVE SOME KIND OF SHORTCUT THAT I HAVE NOT SEEN YET POP BEFORE MY EYES.. WHO KNOWS..FOR NOW THIS WORKS WITHOUT TOO MUCH BEING DIFFERENT FROM OUR 360'S..
THE BEST PART OF THIS IS, WE CAN NOW USE THE BACKGROUNDS THAT HAVE THE .GIF FILE ENDING.. WHICH MEANS WE CAN HAVE THE ONES THAT ARE ANIMATED! THAT I LIKE A WHOLE HECK OF A BUNCH.. ONWARD WITH THE LOCKIE HOW TO DO A PERSONAL BACKGROUND ON MULITPLY...
STEP 1. LOOK ON YOUR MY SITE PAGE AND FIND THE CUSTOMIZE MY SITE OPTION UNDER THE MULTIPLY TOOLBAR AND CLICK IT.
STEP 2. THE PAGE KIND OF DROPS DOWN AND YOU SEE THESE OPTIONS UP AT THE TOP OF THE MULTIPLY MY SITE PAGE.
CLICK ON CHOOSE A THEME
STEP 3. A PAGE COMES UP AND YOU CHOOSE ... CUSTOM THEME....
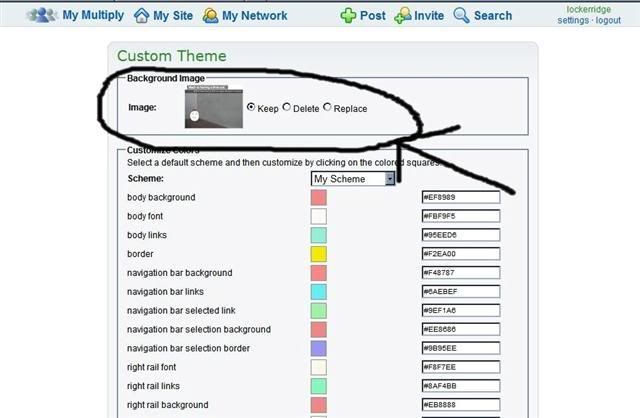
STEP 4. A PAGE COMES UP AND AT THE TOP IS THE OPTION TO UPLOAD A PICTURE FROM YOUR COMPUTER FOR YOUR BACKGROUND.. JUST CLICK THE BROWSE THINGY AND IT WILL OPEN UP YOUR MY PICTURES FILE TO LOOK INTO TO FIND THE IMAGE YOU WANT TO USE.. REMEMBER IT CAN BE JPG.. OR GIF.. AND THE SIZE DOES NOT MATTER! YIPPY SKIPPY YAHOO BUGGABOO!
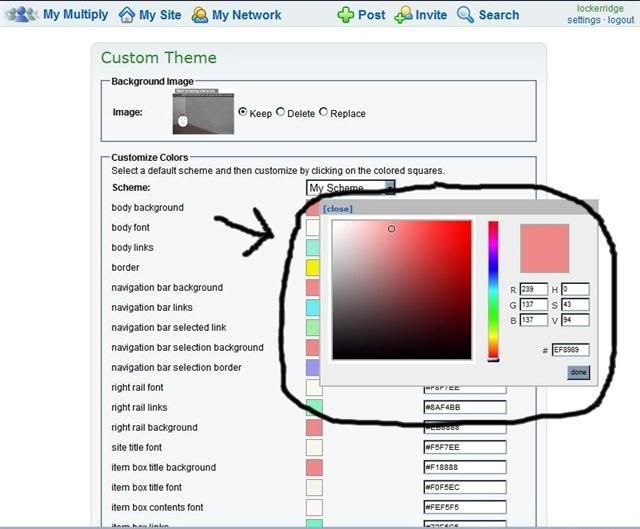
STEP 5. TO CHANGE THE COLORS OF YOUR BOXES AND FONTS.. YOU GO TO THE LIST RIGHT BELOW THE UPLOADER AND IT USES A SLIDER COLOR PICKER JUST LIKE 360.. JUST PICK YOUR COLORS AND THEN SAVE IT AT THE BOTTOM OF THE PAGE.. I HAVE NOT FOUND A WAY TO MAKE OUR BOXES TRANSPARENT YET.. BUT I AM LOOKING HIGH AND LOW FOR THE ANSWER TO THAT ONE.. I'LL LET YA KNOW IF I FIND A WAY.. THAT IS EASY HEHEHE!
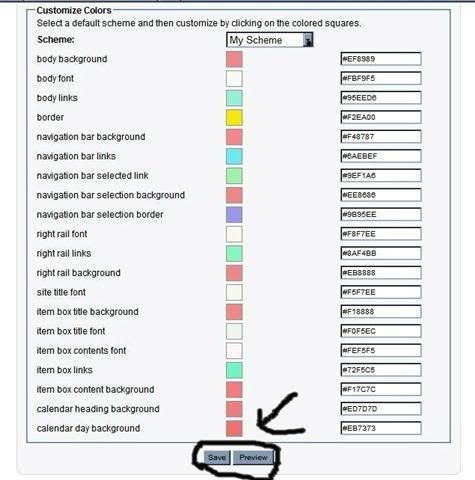
STEP 6. CLICK THE SAVE OR PREVIEW BUTTON ON THE BOTTOM UNDER THE COLOR PICKER CHART.. AND WALA YOU HAVE DONE IT!
HAVE FUN! IT SEEMS TO TAKE A LITTLE WHILE LONGER TO SET STUFF IN PLACE SOMETIMES.. SO DON'T GET UPSET IF IT DOESN'T DO IT IMMEDIATELY.. MAYBE HAVE TO REFRESH THE PAGE OR SOMETHING.. ESPECIALLY IF IT HAS A LOT OF FLASH ON THE BACKGROUND IMAGE YOU PICKED..
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
EDIT OCT. 31
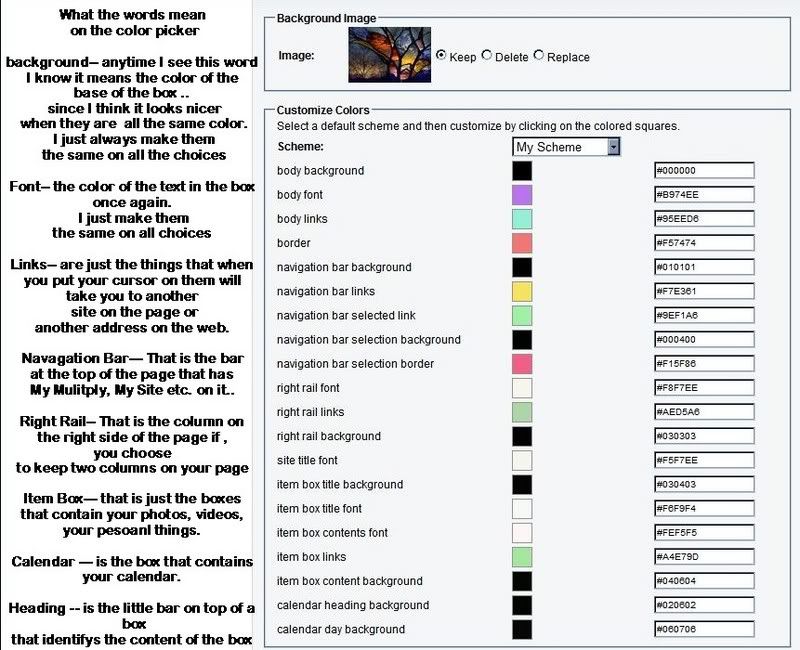
WHAT DO THE TERMS ON THE COLOR PICKER MATCH UP WITH ON YOUR PAGE
STEP. 7 ADD-ON. THIS IS AN EDIT BECAUSE OF A REQUEST TO KNOW WHAT THE VARIOUS TERMS MATCH UP TO ON YOUR PAGE ON THE COLOR PICKER...
IT IS JUST A TRIAL AND ERROR KIND OF DEAL ON THIS STUFF FOR ME! COMPUTER LANGUAGE IS NOT ENGLISH! LOL
I JUST FIND THE WORDS I UNDERSTAND AND PUT THE SAME COLORS THERE IN ALL OF THE PLACES THEY ARE FOUND..
THEN I SAVE IT..
IF IT LOOKS SIMPLY PITIFUL..
I GO BACK AND ONE AT A TIME CHANGE STUFF TILL I FIGURE OUT WHERE IT GOES TO..
IT TAKES TIME.. BUT IN THE END THE WAY YOUR PAGE LOOKS, IS REALLY WORTH THE EFFORT..
I HAVE GIVEN YOU THE FEW THINGS I CAN UNDERSTAND IN THE ABOVE SCREEN PRINT AND HOW I USE THEM MYSELF.
YOU WILL FIGURE IT OUT FOR YOUR OWN TASTES QUICKLY
JUST PLAY WITH IT.. DON'T BE AFRAID OF IT..
YOU CAN ALWAYS JUST START OVER...
I KNOW THAT TERM ..REAL...WELL!
HEHEHEE!
EDIT TO BLOG ... 10-29-07
WELL GUYS I FOUND OUT THAT THERE IS NO, COLOR CODE NUMBER FOR TRANSPARENT, THAT WE CAN USE TO MAKE THE BOXES TRANSPARENT, WHEN WE DO OUR PAGES LIKE THIS.
IF WE WANT TO DO A TRANSPARENT BOX PAGE.. WE HAVE TO LEARN THE CSS CODE THING.. DARN IT!
THIS WAY IS FUN TOO.. AND PERSONAL TO US.. SO I SUPPOSE I WILL JUST HAVE TO FIND ANOTHER WAY TO SEE MORE OF MY BACKGROUND PICTURE... LIKE POST A COPY OF IT ON MY PROFILE BOX! SEE, I AM NOT SMART, REALLY.. JUST STUBBORN ... HEHEHE
LATER SWEET TATERS











THANKS FOR THE INFO...WAS WONDERING HOW TO PUT UP MY OWN BACKGROUND..I'M JUST GETTING STARTED...THANKS!
ReplyDeleteThanks SOOOO much! I was WONDERING how folks were doing that! Will you be my friend?
ReplyDeleteYOU ROCK, LOCK! Thanks a whole heckuva bunch! *hug* I love that it accepts other types of images than jpeg! I cant wait to do it! Now can you tell us why the comment box doesnt like apostrophes?????
ReplyDeleteWow, you are like this computer wizard. Im just a dolt, a mere crumb from Yeehaw!
ReplyDeleteCool! It worked for me.
ReplyDeleteTY Lockie, That Iz So Sweet Of You To Do For Us, So I Made Ya Something Ya Deserve...............
ReplyDeleteSorry Terri, I Just Reread Your Blog, (lack of zzzz's) & I Can Tell Ya How To Make Them Transparent.BRB, I Gotta Ask If I Can Repost Or Link It To Ya.
ReplyDeleteLOCKIE! You absolutly rock! Thank you for the lesson. *zoooom* off to customise.
ReplyDeleteBRB W/ Transparent Info ( I missed it earlier, sooo sorry. )
ReplyDeleteI Shall Return W/ The Info.
OK YOU ROCK!!!!!!! I was just trying to figure it out and checked your page out from Freddie's and there you were with the purrfect answer!!!!! Hope you will accept my invite because any friend of my favorite hugging alien Freddie is a friend worth having!!!!!
ReplyDeleteTHANKS AGAIN!!!!!
Thank-you Ms. Lockerridge ( I like the whole name thing haha ). Maybe one of these days my page will come up looking different.Just because you took the time to help make it so easy for us.
ReplyDeleteGoodnight now .Please sleep well.
Yea!!! will have to give it a try tomorrow! I'm sooooo glad you have time to figure this stuff out! and then you make it sooooo easy to follow!!
ReplyDelete((huggs))
THANKS EVERYBODY.. 18 MONTHS AGO COULDN'T TURN A PC ON.. HAD LOTS OF HELP FROM A LOT OF LOVING SWEET PATIENT AND OH SO SMART FOLKS AND I AM JUST PASSING IT ON.. HEHEHE.. IGGY YOU ARE SO DARN CUTE!
ReplyDeleteSkippidy doDAAh skippity aaaah. huh, what? ohhhh, okay.. I will.. oh WAIT! i did.. what.. did what? who? ME? can't be.. okay.. then YOU!! yes YOU!! not me.. not you WE!!
ReplyDeleteYour a good egg charlie brown - now lets head up town wake up ole man Miller and tell him Mike has been tractor tipping again. Muwahahaha. Gotz to go terrorize some other poor soul ~zoOom~
OMGosh! Thank you, thank you thank you soo much! I thought I was going crazy (^.^)
ReplyDeleteWell now how can I get my picture to fill the back ground and not tiled? Hmmm...
ReplyDeleteThank you for the infos... now all we need to know is about the "transparent" ...woooo hoooo.
ReplyDeleteah...great tutorial!
ReplyDeletethank you...it seems so simple now!
ReplyDeleteThank you so much!
ReplyDeleteThanks I had figured out the other..but had no idea I could do this...
ReplyDeleteThanks again!
It's actually the way it's done on Yahoo. Yahoo? what's that? :)
ReplyDeleteBrilliant and so simple. I was wondering how to do this all day, as I had picked a ready made scheme and then wanted to change the colors of my fonts... doh! .. Thank YOU!!
ReplyDeleteThanks this was very helpful!!
ReplyDeleteOh neat, I didn't even notice the color slider, thanks! I usually just use a site like the following to get my color codes http://cloford.com/resources/colours/500col.htm
ReplyDeletethank you gonna try it out!!!!!!!!!! *hugs*
ReplyDeleteWow, thanks for taking the time to share with us all! I'll pass it along to my friends who've been asking!
ReplyDeleteGreat....thanks for sharing
ReplyDeleteI didn't think that was so hard..thanks for the tut..
ReplyDeleteso many have asked me about this...it seems to be the CSS that scares people off tho. Once you get the hang of it,it's not so bad tho. Thx for the tips for so many.
ReplyDeleteThank you now I am going to try it...
ReplyDeleteThanks much, I saw the custom theme but was scared to investigate it until I had more time. This looks easy.
ReplyDeleteTHIS IS SO COOL!!!!!!!!!!!!!!!!!!!!!!!!!!!
ReplyDeleteTHANKS GUY!!!!!!!!!!!!!!!!
PEACE and Blessings,
Michael
This is good but I can't open customize my site I click on it and it will not open. Something is blocking me so I can't open it.
ReplyDeleteWow, thank you!!!!
ReplyDeleteOh! This is wonderful! I've been trying to figure it out but personal obligations and so much stuff to read on the help blogs have just made it soooo hard! You do this so well. Thank you!
ReplyDeleteThank you! I knew there had to be a way but sometimes I need those step by step how to directions. The screen shots really helped.
ReplyDeleteOff to customize my page! Woo hoo!
Thank you for taking the time to help us all, you are a legend!
ReplyDeletedo you have any suggestions or ideas on how to keep your guest book from growing all over your page when people send you huge humugous pictures? my guest book is stretched out real wide all over my page and id like to make it skinny again, but i dont know how..plz can you help me? hugsss..thanks...ricci
ReplyDeleteYes Thank you, this is all very helpful to a new person.. Like me.
ReplyDeleteThank you this is very helpful
ReplyDeleteI Love your sense of humor!! Personality def flows out of you even thru this blog. :-) Thanks for your help!! I will send ova more friends definitely. One more ? tho.... can you plz share with us what each of those color sections mean or match them to where they show on our profile? I know it sounds silly but alot of peeps dont know yet.. it can be overwhelming at first.
ReplyDeleteThank you so much Terri - My page finally looks nice.
ReplyDeleteI added your URL to my LINKS.
Appreciate you taking the time to do this. I, like you am still working on the transparent issue which is what brought me here. Guess I am going to have to really take time to learn CSS coding since the web formatting is moving completely in that direction. Have a great week now. Quick follow up, the main problem I have found in the CSS coding is once there, one can make things transparent, but unfortunately it looses your background subject. Here is hoping they will correct this problem.
ReplyDeleteok!! wewll dahhhhhhhhhh I found it here! I thought you meant on my pg lmbooooooooo.... it does lok out of whack tho.. dont know why.. im stumped.... eckkkk got too much stuff going on tonite lol. I fool with it laters! Thx for ading on a EDIT.. DAHHHHHH!!
ReplyDeleteFor transparent all you have to do is generate your code with a color in it, the box will not accept the word transparent. After you make your page with backgrounds being a color, go to your CSS box, it will show your complete code, behind every background color: in this code, there will be the # sign and a 6 digit code, an example looks like this like this #567A46 followed by a semi colon. Simply replace that code with the word transparent, and vola you have transparent boxes. You must do this for each background color instance throughout this code, there will be quite a few. Your final code lines will look this........ Background color: transparent; It may take a few times getting it right, the pages seem to want to remember whatever style they were before hand and give you some sort of hybrid between them, I used this method for a few friends and it worked out pretty well, but it takes some patience.
ReplyDeleteThanks, it works for me for the moment, but I really would like to know if we can change the fonts and what styles are supported by multiply since I noticed a font problem with punctuation when I transferred some of my blogs.
ReplyDeletethanks for your help
ReplyDeleteThanks for the info, I'm sure I come back and read it again.
ReplyDeleteThat has helped me a great deal, thankyou for the tutorial
ReplyDeleteThank you, thank you. thank you! That CSS thing was like Greek to me, and I thought I was going to have to use the ready made themes forever. They're nice, but I like my own stuff. You just made that possible! You are a GENIUS! LOL
ReplyDeleteoooooo purdy bg!!!! I soooo gotta get mine FESTIVE this wkend... im looking around.. Im soooo glad this blog is still here! whew!!
ReplyDeleteYou know something??
ReplyDeleteMy brain cracked
lol
But I guess I can figure it out
hehehehe
THANK U LOCKIE, NOW TO DO IT, LOLOL! AND ALL THE STUFF, I'M OVERWHELMED, I DONT EVEN KNOW HOW TO POST A BLOG RIGHT ON HERE! LOL! AND HOW DO WE SEE IF WE GOT THESE COMMENTS ON OUR BLOGS? LOL! OK WELL I'LL GET IT IN A YEAR OR TWO, LMAO! THANKS HUN FOR YOUR HELP! XOXOXO
ReplyDeleteHi i looking through the Customize your MultiPly Profile pages and came across your Q on there and just wanted to look at your page i read your page and you had a part were you said they have no code for transparent well i would like to tell you that now if you go to customize my site then go to custom theme you will now see that they have changed it to let you make the boxes transparent hope you do cause i like your background and think other people would like to see more of it.Hope i did not afend but just though you might like to know.Hugs
ReplyDelete